Image optimization
Image optimization is based on two aspects:
- user experience (pl. faster loading/downloading)
- cost-effectiveness (pl. less transformation costs, less network traffic)
Use the right image format
If we don’t use the opportunities of image formats or we use it the wrong way, it’s possible we needlessly generate bigger network traffic. On websites with a big amount of images, it can make noticeable or even annoying download speed reduction, mainly on slower mobile networks.
Choosing the right format
- if transparent pixels are not required, then JPEG or WEBP are recommended
- if transparent pixels are required, then GIF, PNG or WEBP are recommended
- if gradient transparent pixels are required, the PNG or WEBP are recommended
- if it’s vector graphics, then SVG is recommended
- if it will be used in browsers, then JPEG, GIF and PNG are recommended, also WEBP if the browser supports it.
We encourage the users to use other formats as well if the displaying tool/program supports it. Our list is very simplified, in a special case, the result can be the opposite.
Considering bandwidth
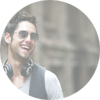
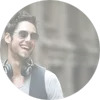
Bandwidth generated by the pictures below (200x133px):
- PNG: 38.1kiB
- GIF: 22.6kiB
- JPEG: 4.6kiB
- WEBP: 2.7kiB




It’s clear that for the human eye the difference is almost indiscernible, but the bad choice of format cloud generate 13 times bigger traffic, also it’s possible to make much more difference.
Avoiding opacity, if possible
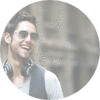
If the background behind the image is one colored, it’s better to fill up the image with that color instead of using transparent background. The images below have 50% opacity (100x100px):
- PNG: 17,3kiB
- PNG: 14,4kiB (filled with background color)
- GIF: 7.2kiB (filled with background color)
- WEBP: 2.3kiB
- JPEG: 2.0kiB (filled with background color)
- WEBP: 1.1kiB (filled with background color)